계발자 블로그
[JetPack] Navigation (JAVA) 본문
전에 블로그에서 Navigation을 간단하게 다뤄 본 적이 있었는데
[JetPack] Navigation
https://developer.android.com/guide/navigation 탐색 | Android 개발자 | Android Developers Android Jetpack의 탐색 구성요소를 사용하여 앱에서 탐색 구현 developer.android.com Navigation이란? 화면전환을 위한 Android Jetpack 라
thuglife.tistory.com
실무에 Navigation을 직접 도입하면서 여러가지 기능들을 함께 사용 해 보는 계기가 되었습니다.
그래서 블로그에 한번 정리를 해보겠습니다
자바 프로젝트라 예제 코드도 자바로 만들었습니다.
Android developer에 코틀린 코드 그대로 있으니 코틀린으로 하시는 분들도 쉽게 구현 할 수 있으실 겁니다.
NavigationUI로 UI 구성요소 업데이트 | Android 개발자 | Android Developers
NavigationUI로 UI 구성요소 업데이트 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 탐색 구성요소에는 NavigationUI 클래스가 포함되어 있습니다. 이 클래스에는
developer.android.com
우선 BottomNavigationBar를 Jetpack Navigation으로 사용해 보겠습니다
저는 이번에 프래그먼트 4개를 만들었습니다
네비바는 기존에 만들던 데로 만드시면 되는데 액티비티에 코드는 작성하지 않습니다.

BlankFragment는 나중에 추가 할 fragment라 지금은 무시합니다
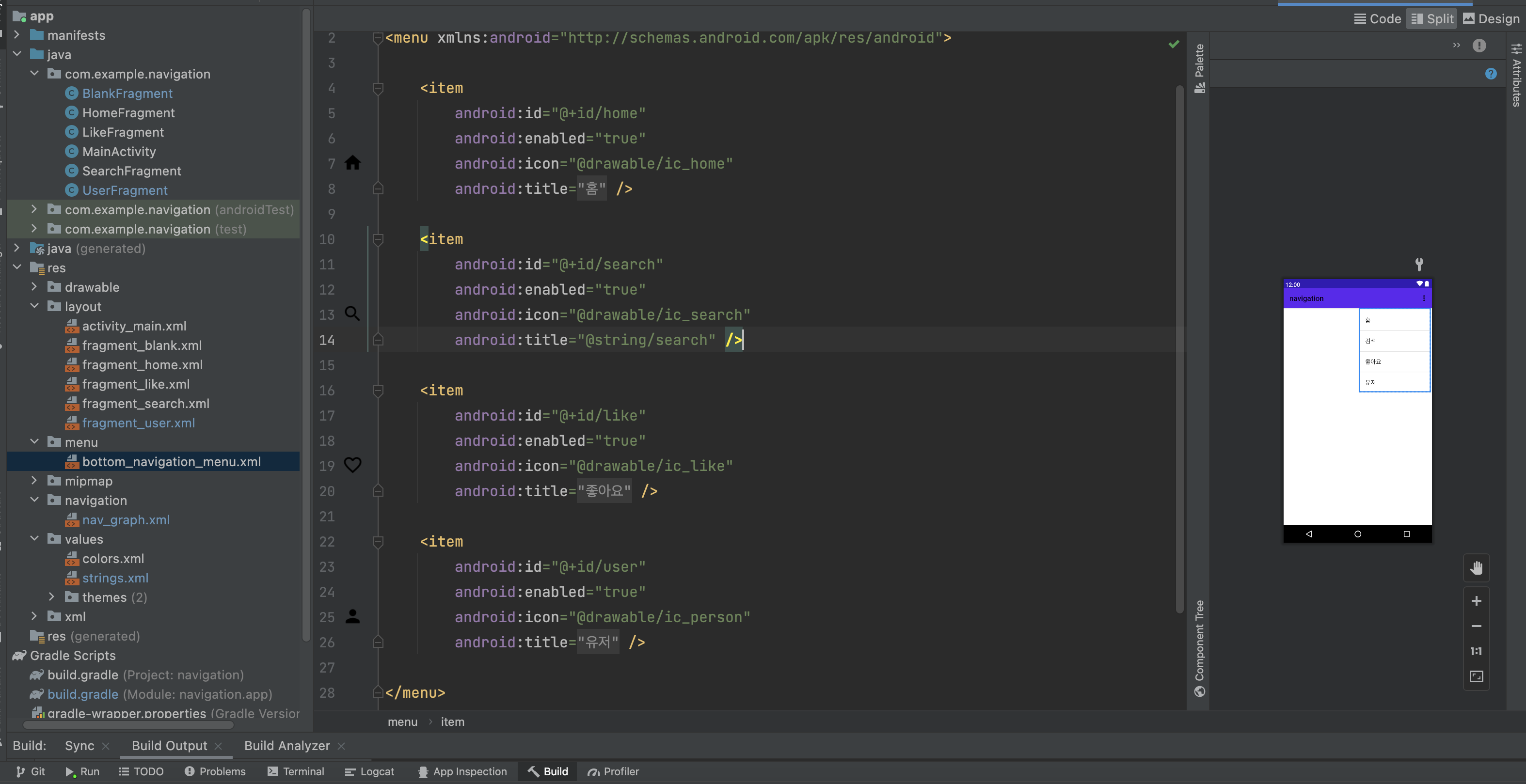
네비바 메뉴에 있는 4개의 프래그먼트 화면을 추가 합니다.
그리고 홈으로 지정 할 프래그먼트는 상단의 집 모양의 버튼을 누르시면 홈 프래그먼트로 설정이 됩니다.
여기서 중요한 점은 네비바와 연동을 하기 위해서 프래그먼트의 아이디를 메뉴에서 설정한 아이디와 동일하게 해줘야 합니다.


네비바 메뉴에서 프래그먼트에 설정 해준 아이디와 nav_graph의 추가한 프래그먼트의 아이디가 같아야 합니다.

activity_main으로 와서 FragmentContainerView에 defaultNavHost와 navGraph를 추가 해줍니다.

다음은 위와 같이 자바 코드를 작성 하면 끝입니다.
정말 간단하죠.
이제 툴바와 같이 사용해 보도록 하겠습니다.
저번 네비게이션 글에서는 기본 툴바와 백버튼 사용법을 다뤘는데
이번에는 조금 커스텀을 해서 타이틀이 가운데 오고 백버튼은 없애 보겠습니다.

activity_main에 툴바와 타이틀이 들어갈 TextView를 넣어줍니다.

테마에서 스타일을 NoActionBar로 변경해줍니다.

다시 액티비티로 와서 setSupprotActionBar와 getSupportActionBar를 추가합니다.
액션바를 만들어준 툴바로 설정 해주고 기본 타이틀을 false로 지정 해주는 코드입니다.

setJetpackNavigation 함수에 40 41 43번 줄 코드를 추가합니다.
빌더 안에는 아이디에 해당하는 화면을 최상위 수준으로 설정해 준다는 뜻입니다.
화면이 최상단에 있다면 백버튼이 생기지 않겠죠.
setupActionBarWithNavController로 네비게이션과 액션바를 연동해줍니다.

다음은 프래그먼트 전환이 있을 때마다 타이틀을 화면에 맞게 변경해 줘야겠죠
addonDestinationChangedListener 안에서
binding.toolbarTitle.setText(
navController.getCurrentDestination().getLabel().toString());현재 데스티네이션의 레이블 값을 toolbarTitle에 setText를 해준다는 것입니다.
또한 addonDestinationChangedListener은 데스티네이션이 변경 되는 것을 감지하기 때문에 여기서
각 화면마다 툴바를 gone한다거나 네비바를 gone하는 등 화면마다 뷰를 다르게 설정 할 수 있습니다.


실행 화면 입니다.
타이틀은 툴바 가운데에 정렬이 되있고 홈 프래그먼트에 맞게 홈으로 나타나고 있습니다
검색 프래그먼트로 이동을하면 addonDestinationChangedListener에서 툴바를 gone처리 했으니 보이지 않게
잘 나오고 있는 것을 확인 할 수 있습니다.
'Android' 카테고리의 다른 글
| [DI] Dependency Injection과 Dagger-Hilt (0) | 2024.01.07 |
|---|---|
| [JetPack] WorkManager (2) | 2022.10.01 |
| [JetPack] DataBinding (0) | 2022.08.16 |
| [JetPack] ViewBinding (0) | 2022.07.27 |
| [Android] Bottom Navigation View (0) | 2022.07.19 |




