계발자 블로그
[JetPack] ViewBinding 본문
뷰 결합 | Android 개발자 | Android Developers
뷰 결합 뷰 결합 기능을 사용하면 뷰와 상호작용하는 코드를 쉽게 작성할 수 있습니다. 모듈에서 사용 설정된 뷰 결합은 모듈에 있는 각 XML 레이아웃 파일의 결합 클래스를 생성합니다. 바인딩
developer.android.com
ViewBinding은 기존 findViewById와 같이 뷰와 코드를 연결 시켜주는 기능입니다.


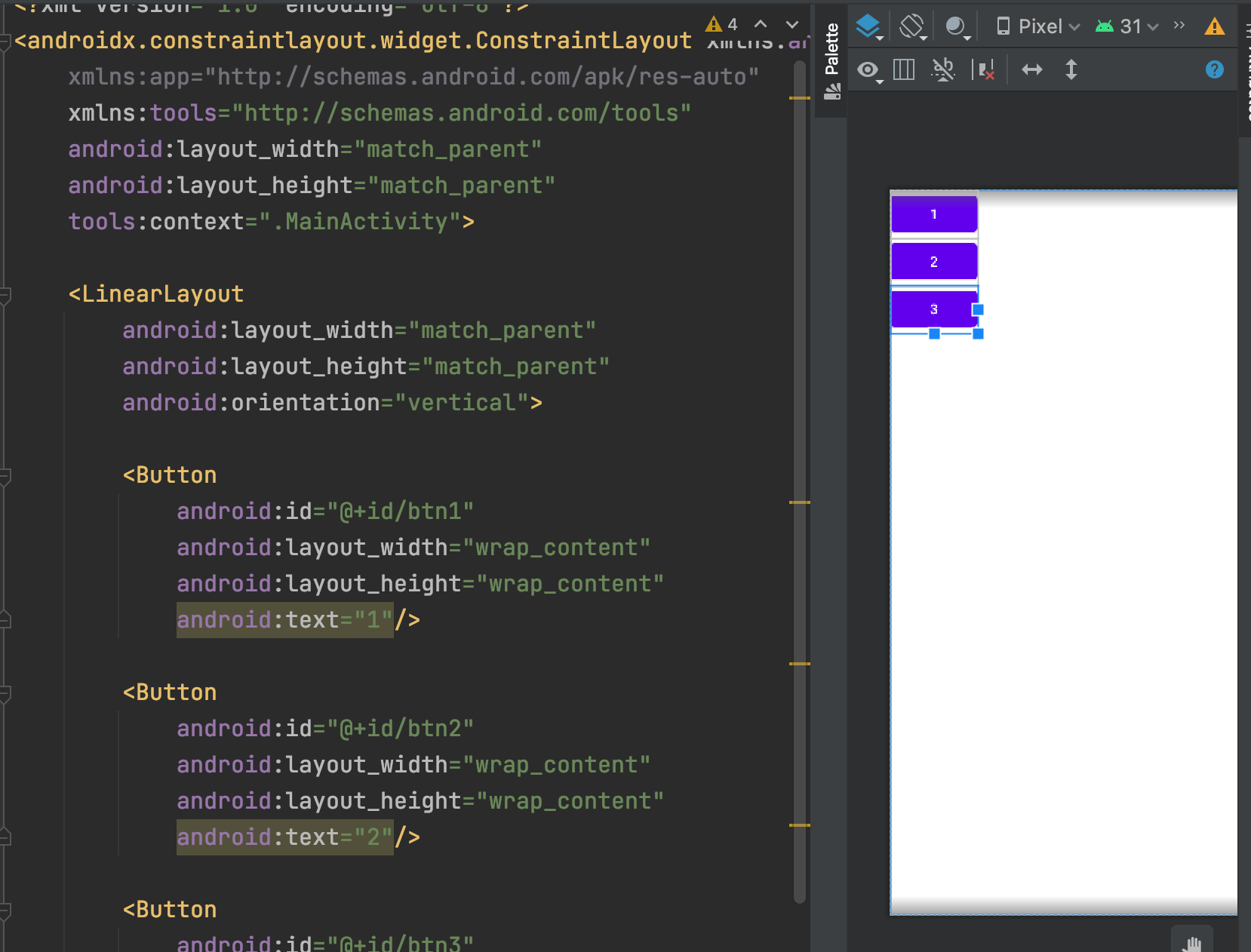
이런 식으로 버튼 3개를 만들었습니다.
viewBinding을 사용하기 전에는 findViewById를 이용해왔습니다.
3개정도야 코드 작성이 빠르고 보기 쉬울수 있지만 프로젝트가 커질수록 작성해야 하는 코드가 정말 길어지게 됩니다.
그래서 Kotlin-Extiensions를 사용해 findViewById처럼 초기화 해주는 과정 없이 바로 뷰에 있는 id를 가져와서
사용할 수 있었습니다. 하지만 성능 이슈와 다른 레이아웃에 있는 id를 가져와 쓰게 되는 실수들이 있어서
구글에서 deprecated되었습니다.
이제 viewBinding을 사용해 봅시다.

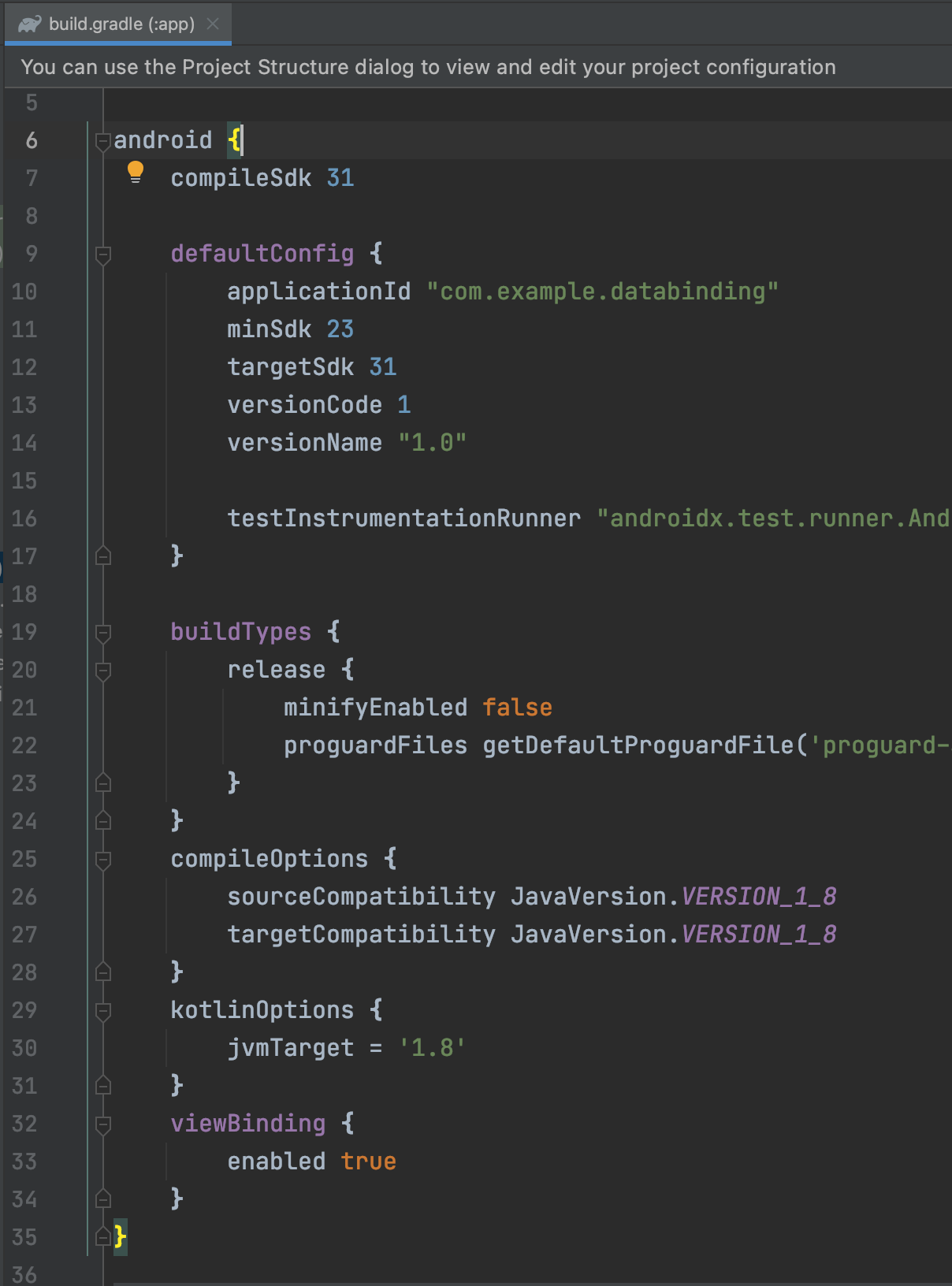
먼저 앱단의 build.gradle에
viewBinding {
enabled = true
}위 코드를 추가 해줍니다.

레이아웃은 텍스트뷰를 넣었습니다.


메인 액티비티와 에뮬레이터 실행 화면입니다.
ddd로 적은 텍스트가 안녕하세요로 바뀐걸 확인할 수 있습니다.
간단하죠?
프로젝트에 적용해봅시다!
'Android' 카테고리의 다른 글
| [JetPack] WorkManager (2) | 2022.10.01 |
|---|---|
| [JetPack] DataBinding (0) | 2022.08.16 |
| [Android] Bottom Navigation View (0) | 2022.07.19 |
| [Android] Fragment 사용하기 (0) | 2022.07.18 |
| [Android] Retrofit2 (0) | 2022.01.12 |




